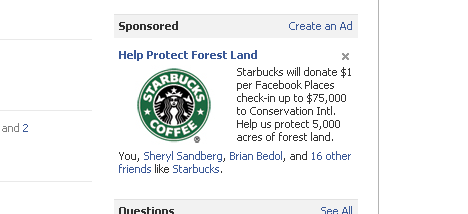
Last week I wrote about two updates to Facebook Places: Deals (using Starbucks as an example) and Photo attachments. Those two somewhat combine when deals are redeemed. If you haven't seen an example yet: here is the feed post after the Starbucks deal is redeemed. It is an expanded check-in on the Facebook feed... which means two primary things: 1. the post is customizable by the deal provider. Here, Starbucks has four pieces: logo, deal title, detailed description and viral call to action. In effect, this is great branding within the newsfeed ... that branding happens to be enhances by the fact that a friend is advocating it.
2. All the viral components associated with the feed: comments, shares, likes, etc. This is important because it is a core / necessary element to the deal platform - in a way that isn't entirely integrated on other popular sites which require post-transaction publishing.

And here is Gap's promotion: